hasClass() 函數
判斷當前選擇元素是否有指定的類名
語法
$(selector).hasclass(classname)
返回值
返回值為布爾型(true/false)
jquery中的$()是什么。如果當前選擇對象包含多個元素,只要其中任意一個元素包含該類名,則返回true
實例說明
代碼
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head lang="en"> 4 <script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> 5 6 </head> 7 <body> 8 <div></div> 9 <div id="div"></div> 10 <div> 11 <ul> 12 <li>one</li> 13 <li id="two" class="li">two</li> 14 <li>three</li> 15 </ul> 16 </div> 17 <script> 18 document.writeln( $("#two").hasClass("li") );//返回true 19 document.writeln( $("ul").hasClass("li") );//返回false 20 document.writeln( $("#div").hasClass("li"));//返回false 因為id=div對象中沒有該類名 21 </script> 22 </body> 23 </html>
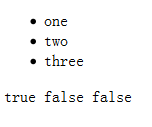
運行結果

King_dream
jquery addclass,2015-04-16 17:10:52
?




![[转载]逆向工程不是炫耀者用来装B的工具](/upload/rand_pic/2-1359.jpg)








