(1) 是表单的标签,所有的需要写在form里面才能今
进行提交;
1:name=”” form中的name属性主要是对这个form进行标记;
2:methood=”get/post” 其中 get/post 之间的区别:
1. get是从服务器上获取数据,post是向服务器传送数据。
2. get是把参数数据队列加到提交表单的ACTION属性所指的URL
中,值和表单内各个字段一一对应,在URL中可以看到。post是通
过HTTP post机制,将表单内各个字段与其内容放置在HTML
HEADER内一起传送到ACTION属性所指的URL地址。用户看不到
这个过程。
3. 对于get方式,服务器端用Request.QueryString获取变量的值,
对于post方式,服务器端用Request.Form获取提交的数据。
4. get传送的数据量较小,不能大于2KB。post传送的数据量较大,
一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中
为100KB。
5. get安全性非常低,post安全性较高。但是执行效率却比Post方法
好。
3: action=”” action=url用来指定处理提交表单的格式.它可以是一个
URL地址(提交给程式)或一个电子邮件地址.
4:enctype=cdata指明用来把表单提交给服务器时(当method值为”post”)
的互联网媒体形式.这个特性的缺省值是”application/x-www-form-
urlencoded”
5:target=”“指定提交的结果文档显示的位置: _blank :在一个新的、
无名浏览器窗口调入指定的文档; _self :在指向这个目标的元素的相同
的框架中调入文档; _parent :把文档调入当前框的直接的 frameset
框中;这个值在当前框没有父框时等价于_self; _top :把文档调入原来
的最顶部的浏览器窗口中(因此取消所有其它框架);这个值等价于当前框
没有你框时的_self.
(2)type=”text”是定义表单里面的单行文本框;value=”“文本框里默认的文字;size=”“单行文本框的宽度;maxlength=”“单行文本框所能输入的字节;
(3)type=”password” 定义密码框;
(4)type=”radio” 单选勾选框;
(5)type=”checkbox” 多选勾选框;
(6)type=”submit” 提交按钮;
(7)type=”reset” 重置按钮;
(8)type=”button”或者 两种方式都可以实现空按钮;
(9) 多行文本框,是一个双标签;
(10)
下拉菜单属性;
1、表单字段集:
功能:相当于一方框,在字段集中可以包含文本框包含其他元素,该元素
用于对表单中元素进行分组,并在文档中区别出文本。fieldset元素可以嵌
套,在其他内部可以再设置多个fieldset对象。
2、字段集标题
功能:legend元素可以再fieldset对象绘制的方框内插入一个标题。legend
元素必须是fieldset内第一个元素。
3、表单元素:
(1)上传文件框
文本域
(2)图像域(图片按钮)

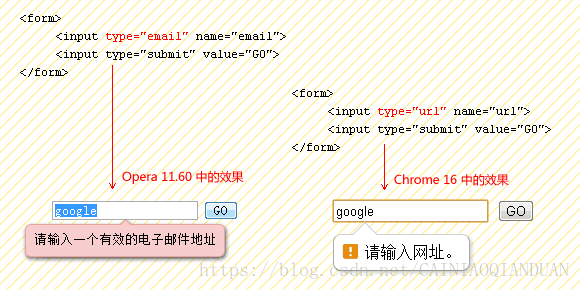
1.email:专门用来输入email地址的文本框,如果该文本框中内容不是email地址格式的,则不允许提交。但它不检查email地址是否存在。提交时可以为空,除非加上了required属性。
具有multiple属性,它允许在该文本框中输入一串以逗号分隔的email地址。

2.url:专门用来输入URL地址的文本框。如果该文本框中内容不是URL地址格式的,则不允许提交。
例:http://www.baidu.com”>






ML 5 不但新增加了表单元素、表单类型,还增加了一些表单属性,同时使用的话,能更好的提高率开发者的工作效率,同时也提高了用户的操作体验。
1、自动验证
1)、required
可以应用在大多数输入元素上,在提交时如果元素内容为空白,则不允许提交,同时显示提示文字。
2)、pattern
将属性值设为某个格式的正则表达式,在提交时会检查其内容是否符合给定格式。
例:
(3)placeholder属性:文本框处于未输入状态时文本框中显示的输入提示。
(4)autofocus属性:给文本框、选择框、或者按钮控件加上该属性,当打开页面时,该控件自动获得国标焦点,一个页面只能有一个。
(5) autocomplete 属性规定输入字段是否应该启用自动完成功能。属性值=on/off
自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。
注释:autocomplete 属性适用于 ,以及下面的 类型:text, search, url, telephone, email, password, datepickers, range 以及 color。
提示:在某些浏览器中,您可能需要手动启用自动完成功能。
HTML5增加了大量在提交时对表单及表单元素内容有效性验证的功能。
1、自动验证
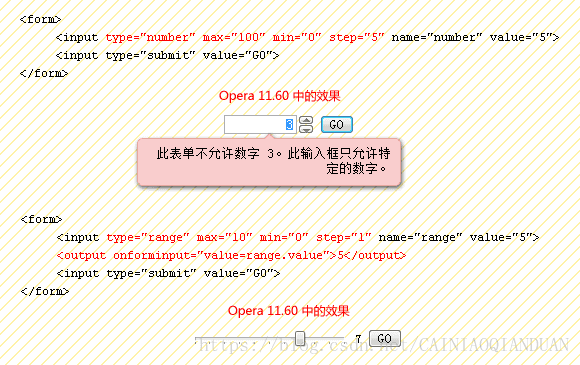
3)、 min、max、step:为包含数字或日期的 input 类型规定限定(约束)
max: 最大值
min: 最小值
step: 数字间隔
例:
2、取消验证
可以对form表单添加novalidate属性,即使form表单中的input添加了required,也将不进行验证
附:适用form表单的UI状态伪类选择器
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
