友好的交互体验能够吸引眼球,android API 21(5.0)后系统内置了Activity之间的切换动画,不仅可以让用户看起来舒服,而且实现起来也特别简单。
一、通过overridePendingTransition实现转场动画
这种实现方式应该算最简单的,可以实现包括缩放、平移、alpha值(透明度)变化的转场动画,并且定制性特别强,项目中比较推荐使用这个。
1.1、页面进入实现方式
首先我们需要在页面跳转中加上overridePendingTransition(其中前面一个anim为新页面的入场动画,后面的则是旧页面的退场动画)。
//向上转场public void click_up(View view) {Intent intent = new Intent(TransitionAnimationActivity.this, FlowLayoutActivity.class);startActivity(intent);overridePendingTransition(R.anim.pageup_enter, R.anim.pageup_exit);}
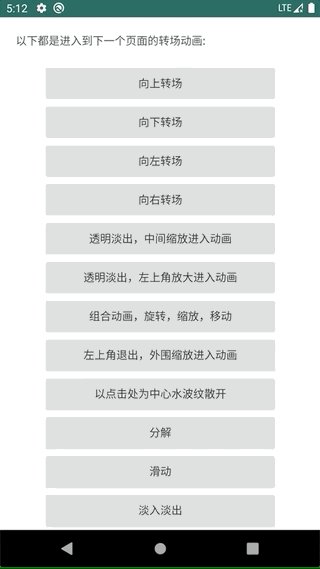
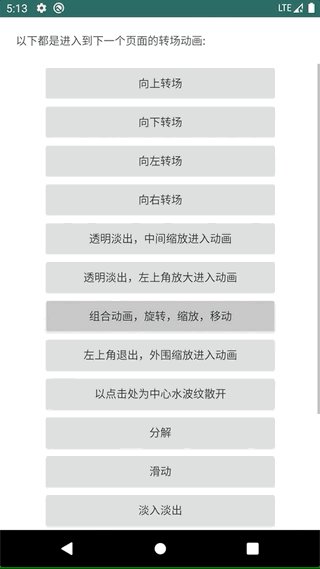
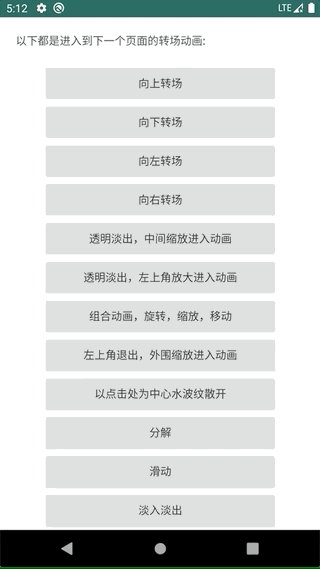
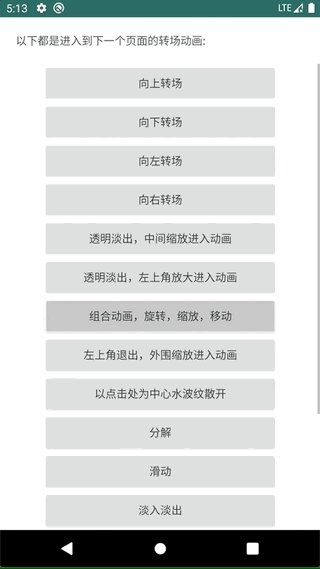
这样我们可以组合的类型就特别多:

1.2、页面返回实现方式
同理,我们需要在返回之前添加overridePendingTransition方法。其中前面一个anim为之前页面的进入动画,后面一个为当前页面的退出动画。
@Overrideprotected void onPause() {overridePendingTransition(R.anim.pagedown_enter, R.anim.pagedown_exit);super.onPause();}
如果在finish之前有较长时间的动画需要绘制而刚好app出现问题,可以考虑使用
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) finishAfterTransition(); else finish();1.3、无动画
某些特殊情况下,我们可能不需要任何动画,我们可以这样处理
Intent intent = new Intent(getActivity(),SearchListActivity.class);
startActivity(intent);
getActivity().overridePendingTransition(0, 0);@Override
protected void onPause() {overridePendingTransition(0,0);super.onPause();
}
1.4、anim文件的编写
pageup_enter.xml
<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android"><translateandroid:duration="700"android:fromYDelta="100%p"android:toYDelta="0" /><alphaandroid:duration="700"android:fromAlpha="0.0"android:toAlpha="1.0" />
</set>
pageup_exit.xml
<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android"><translateandroid:duration="700"android:fromYDelta="0"android:toYDelta="-100%p" /><alphaandroid:duration="700"android:fromAlpha="1.0"android:toAlpha="0.0" />
</set>
这里样式文件太多了就不一一贴了,更多样式可见demo
二、通过setEnterTransition实现转场动画
setEnterTransition可以实现分解、滑动进入、淡入淡出动画,不需要在页面返回的时候再设置一遍,这种实现方式样式定制性没有overridePendingTransition强。
2.1、实现方式
首先我们需要在页面跳转时候给加上固定的标识ActivityOptions.makeSceneTransitionAnimation(this).toBundle()
startActivity(new Intent(this, ExplodeActivity.class), ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
1
然后在跳转的页面中添加属性,这里主要有分解效果Explode、滑动进入效果Slide、淡入淡出Fade。
@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_resolve);//进入退出效果 注意这里 创建的效果对象是 Explode()getWindow().setEnterTransition(new Explode().setDuration(2000));getWindow().setExitTransition(new Explode().setDuration(2000));}
这里Transition对象还可以通过xml资源指定
@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);setContentView(R.layout.activity_resolve);Transition explode = TransitionInflater.from(this).inflateTransition(R.transition.explode);//退出时使用getWindow().setExitTransition(explode);//第一次进入时使用getWindow().setEnterTransition(explode);//再次进入时使用getWindow().setReenterTransition(explode);}
2.2、res/transition资源文件
explode.xml
<?xml version="1.0" encoding="utf-8"?>
<explode xmlns:android="http://schemas.android.com/apk/res/android"android:duration="300" />
fade.xml
<?xml version="1.0" encoding="utf-8"?>
<fade xmlns:android="http://schemas.android.com/apk/res/android"android:duration="300" />
slide.xml
<?xml version="1.0" encoding="utf-8"?>
<slide xmlns:android="http://schemas.android.com/apk/res/android"android:interpolator="@android:interpolator/decelerate_cubic"android:slideEdge="end" ><!--如果你不希望顶部的状态栏以及底部的导航栏一起执行动画,可以在xml中指定--><targets><target android:excludeId="@android:id/navigationBarBackground" /><target android:excludeId="@android:id/statusBarBackground" /></targets>
</slide>
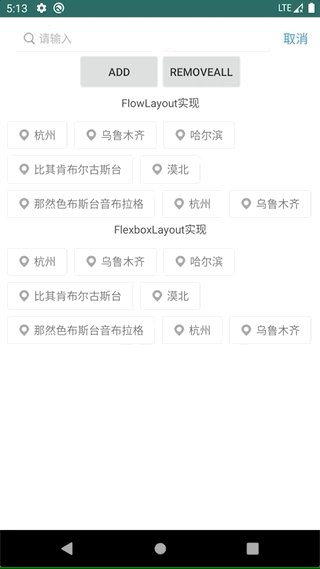
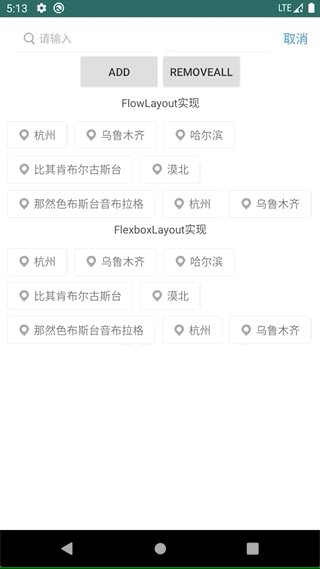
2.3、效果图如下

三、通过sharedElement共享元素实现转场动画
sharedElement共享元素主要可以实现形变、位移等动画,前后页面的连贯性非常强。
3.1、实现方式
首先我们要给需要共享的元素设置transitionName属性,并且两个需要共享的元素transitionName必须相同。即在两边的xml布局中加入
android:transitionName="myButton1"
1
然后在activity中处理成
//共享元素 下一个页面的按钮 相互绑定public void sharedElements1(View view) {startActivity(new Intent(this, SharedElementsActivity.class),ActivityOptions.makeSceneTransitionAnimation(this, view, "myButton1").toBundle());}对于多个元素的共享元素
//共享元素 多个元素@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)public void sharedElements2(View view) {startActivity(new Intent(this, SharedElementsActivity.class),ActivityOptions.makeSceneTransitionAnimation(this,Pair.create(view, "myButton2"),Pair.create(view, "myButton3")).toBundle());}
3.2、效果图

四、附录
Android 原生动画(这里要除去airbnb/lottie-android)可以归纳为以下几种:
视图动画(View动画)
帧动画(Frame 动画、Drawable 动画)
属性动画
触摸反馈动画(Ripple Effect)
揭露动画(Reveal Effect)
转场动画 & 共享元素(Activity 切换动画)
视图状态动画(Animate View State Changes)
矢量图动画(Vector 动画)
约束布局实现的关键帧动画(ConstraintSet 动画)
其他(如RecyclerView item等动画)
另外附上《详尽 Android 动画系列教程》,里面的教程也非常详细,希望各位读者能够努力学习,少出门,抗击新型冠状肺炎人人有责。
————————————————
版权声明:本文为CSDN博主「流星雨在线」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/liuxingyuzaixian/article/details/104440655
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
