学习主题:OA系统部门管理
学习目标:
1 掌握web开发项目实战,熟练使用web开发基础技术
(1)什么是OA系统?
即“办公自动化”,是使用网络和软件技术构建的协同办公与内部管理的平台。OA是组织行为管理软件,也是企业信息化的基础软件,使用oa可以实现单位内部的高效协同协作,功能上涵盖了沟通、审批、协作、文档信息、人事、行政、考勤、客户、销售、采购、公文收发、业务集成等内容。
(2)在项目的需求分析阶段,开发人员需要准备哪些东西?
了解项目功能,开发软件
(3)oracle中,导入数据库表如何操作?

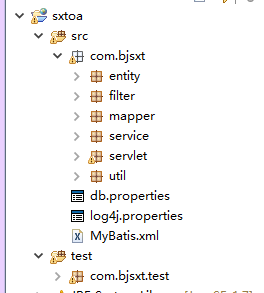
(1)根据MVC原理,OA项目如何进行分层?

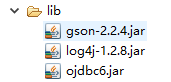
(2)导入的外部jar包有哪些?

(3)项目访问名如何更改?
右击项目–>Properties–>MyEclipse–>Project Facets–>Web

oa系统管理办法,(1)进行JUnit测试的步骤?
1、导入JUnit的jar包
2、在需要测试的方法上添加注解@Test
3、右击需要测试的方法选择run as JUnit Test
(2)如何在web.xml进行servet的配置
<servlet><servlet-name>DeptServlet</servlet-name><servlet-class>an.sz.servlet.DeptServlet</servlet-class></servlet><servlet-mapping><servlet-name>DeptServlet</servlet-name><url-pattern>/dept</url-pattern></servlet-mapping>(3)对于添加部门操作,大致逻辑应该怎么实现,添加成功怎么办,添加失败怎么办?
1、在Mapper层编写插入数据库操作的代码
2、在service层编写业务逻辑
3、测试是否添加成功,如果添加成功使用重定向到成功的页面,如果失败则使用请求转发到本页面,携带失败的信息
(1)添加部门成功要利用重定向,假如用请求转发可以吗?
不可以,因为如果添加部门成功则会请求转发,此时地址栏信息是不会变的,如果我们再次刷新本页面,则表单会再提交一次,又会触发一次添加部门的信息。
(2)根据时序图,简述添加部门的过程:
用户在deptAdd.jsp页面发送一个添加部门的请求,req会携带请求信息去servlet找处理本次请求的方法,调用service方法回调add添加部门信息的方法,此时调用了业务层中的方法,业务层中又调用了数据库层中添加部门信息的方法,返回的int类型的整数如果大于0则添加成功使用重定向流转到成功的界面,如果添加失败则使用请求转发携带提示信息流转到本页面
(1)查询所有部门,整体逻辑是什么样的?中间如何跳转?
DepartmentServlet:
//查询所有部门信息public void findAll(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException{//处理请求信息DeptService ds = new DeptServiceImpl();List<Dept> list = ds.findAll();req.setAttribute("list", list);req.getRequestDispatcher("/system/deptList.jsp").forward(req, resp);}
DepartmentService:
//查询所有部门信息List<Dept> findAll();
DepartmentServiceImpl:
//查询所有部门信息@Overridepublic List<Dept> findAll() {return dd.findAll();}
DepartmentMapper.java://查询所有信息public List<Department> findAll();
DepartmentMapper.xml:
//查询所有部门信息<select id="findAll" resultType="department">select * from dept</select>
用户管理模块功能。(2)后台查询出部门数据放入集合中,在jsp中如何进行遍历?代码如何实现?
<c:forEach items="${list}" var="s"><tr><td><input name="" type="checkbox" value="" /></td><td>${s.deptno }</td><td>${s.deptname }</td><td>${s.location }</td><td><a href="deptUpdate.html" class="tablelink">修改</a> <a href="javascript:void(0)" onclick="deleteDept(${s.deptno})" class="tablelink"> 删除</a></td></tr> </c:forEach>版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
