如果你也想赚钱,实现财务自由,但接触不到优质的人脉和资源,可以到公June浩:成长home,发"资源" ,就会看到我吐血整理的168条保姆级零基础吸金秘籍,跟着我一起亲历毕业5年、创业3年、从0到1000万的嗨翻全场的爆发式成长全过程。
秒表是一项随处可见的神奇小物件,最常用到秒表的两大场景,一个是运动会,另一个是健身房,因此也总是让人联想到汗水和心跳,贲张的血管,粗重的呼吸,时间似乎变得缓慢,那一只聚拢万千目光的小小秒表,此刻却像一座沉重而古老的大钟,每一次悠长的回摆都回荡着岁月的钝响,一次又一次把人们的心提到了嗓子眼。那么,秒表有没有办法做的可爱、调皮一点呢?比如像下图这样的猫咪秒表。

要实现这样的效果,用python就足够了。主要用到的就是matplotlib包。
首先,下载猫咪的gif图,然后将gif图切分成多张png图。用这几句代码就可以实现:
im=Image.open(infile)
mypalette=im.getpalette()
im.putpalette(mypalette)
new_im=Image.new('RGBA',im.size)
new_im.paste(im)
new_im.save('image\\{}.png'.format(str(i)))
原始的gif是这样的:

拆分成的png图片:

然后,动画的效果是通过帧动画来实现的。每一帧都用一张上文生成的不同的png图片,遍历完png图片之后,再继续循环往复。不难看出,原始gif中的猫耳朵是向左的,如果改成向上的,看着要舒服一些。这就需要将图片沿着斜45度角进行旋转。用这几行代码就可以:
newim=[]for m in range(len(im[0])):item=[]for n in range(len(im)):item.append(im[n][m])newim.append(item)newims.append(np.array(newim))
现在,猫咪的gif动画是酱紫的。

接着,就是引入matplotlib,“支起”画布,具体代码如下:
import matplotlib.pyplot as plt
fig=plt.figure(figsize=(6,6))
ax=plt.gca()
ax.grid()
然后,就可以绘制指针了,用下面这句话:
#两个[]的作用都是用于之后填充数据,当其中填充的数据不一样的时候,指针也就不一样,也就实现了动画效果
anchor,=plt.plot([],[],'-',color=precolor,lw=1.8)
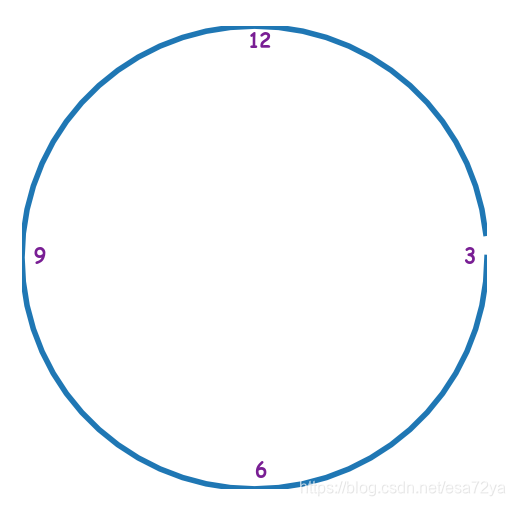
接着,就是绘制表盘的外围以及“3”、“6”、“9”、“12”四个数字,用几行代码就可以搞定:
#绘制表盘
x_out=[r_out*np.cos(theta[i]) for i in range(len(theta))]
y_out=[r_out*np.sin(theta[i]) for i in range(len(theta))]
ln1.set_data(x_out,y_out)
#绘制“3”、“6”、“9”、“12”四个数字
ax.text(1.85, 0, "3",color='#791E94',fontsize=18,ha="center",va="center",fontproperties=font)
ax.text(-1.85, 0, "9",color='#791E94',fontsize=18,ha="center",va="center",fontproperties=font)
ax.text(0.05, 1.85, "12",color='#791E94',fontsize=18,ha="center",va="center",fontproperties=font)
ax.text(0.05, -1.85, "6",color='#791E94',fontsize=18,ha="center",va="center",fontproperties=font)
画出来的效果是这样的,是不是很卡通?

最后,就是动画效果的实现,最主要的语句是这个:
#fig指的是画布,update指的是执行每一帧更新的函数,length指的是一共有多少帧,init指的是第一帧所执行的函数
ani=animation.FuncAnimation(fig,update,length,init_func=init,interval=interval_time)
在update函数中,对猫咪的动作和指针的位置按帧来进行赋值,代码如下:
#对猫咪的动作进行帧赋值
figcat.set_data(newims[i%6])
#对指针的位置进行帧赋值
anchor.set_data([0,anchor_ratio*math.cos(theta[i])*(r_out-2*r_in)],[0,anchor_ratio*math.sin(theta[i])*(r_out-2*r_in)])
ps:如果想要一边看喵表走,一边听猫咪叫,那可以用python自带的winsound模块来实现。用下面这行代码就可以:
#友情提示,'CatMeow.mp4'文件是需要自行下载的
winsound.PlaySound('CatMeow.mp4',winsound.SND_LOOP)
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
