一、 css的引入方式
css的引入方式有三種:內部樣式、外部樣式和內聯樣式(行內樣式)。下面是對三種引入方式的詳細介紹。
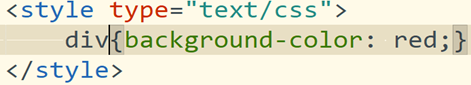
(1) 內部樣式
語法:
在head標簽添加style標簽
例如:
(2) 外部樣式
語法:
在head標簽添加link標簽,在屬性href中填寫新建的css文件路徑——外部樣式表
例如:

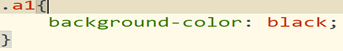
css文件中可以進行樣式修飾,例如:

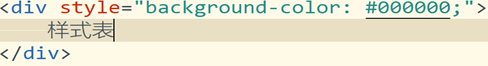
(3) 內聯樣式
語法:直接在需要修飾的標簽中添加屬性style,然后進行修飾
例如:

二、 三大樣式表對同一屬性進行操作的解析規則
(1)內聯樣式權重最大
說明:若三大樣式對同一標簽的同一屬性進行修飾,則顯示的是內部樣式的修飾結果
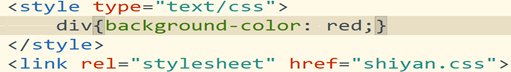
(2)外部樣式和內部樣式——就近原則
說明:誰離結構近顯示誰的修飾結果
例如:


顯示結果:

注:內部樣式適合案例或小頁面開發,外部樣式適合整站開發,而內聯樣式不建議使用。因為修飾內容會有很多,在標簽里面進行修飾會使自己的代碼太亂。
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
