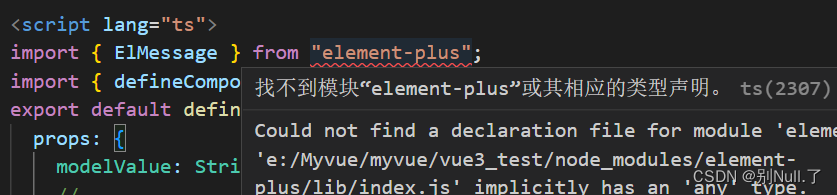
今天在vue3项目中想引用模块“element-plus”,结果报错:找不到模块“element-plus”或其相应的类型说明。

开始以为没有安装element-plus模块,去找了一下发现安装了

之后发现是因为: typescript 只能理解 .ts 文件,无法理解 .vue文件。
解决:
vue未定义怎么解决。在src 文件夹下创建一个后缀为 .d.ts 的文件

然后在创建的这个 .d.ts文件里写入:
declare module "element-plus";然后关掉重启vs code就可以了。
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
