曾针对一个视频通话项目需要借助到腾讯云对应的Web API 实现,众所周知,了解其用法最好的途径就是先运行Demo程序,但对于不具备Vue基础的人来说,运行官网Demo是一件困难的事。下面记录一下适合初学者运行的步骤。
后面需要使用到Node.js的包管理工具npm,先安装Node.js。
1.下载安装包 :官网下载,查看自己电脑系统及位数后选择了windows64位.msi格式安装包;
2. 安装:双击安装包,开始安装,一直点next即可,安装路径默认在C:\Program Files下,也可以自定义修改;
3. 配置环境变量:将安装路径配置到环境变量的系统变量中;
4. 测试:打开CMD窗口执行
node -v
输出版本号即安装成功。
1.到官网下载Web Demo源码,打开文件夹(这里打开使用的是Visual Studio Code)中GenerateTestUserSig.js文件:

2.修改SDKAPPID与SECRETKEY为自己在腾讯云申请的对应内容。

3.在\TRTCSDK-master\Web\TRTCScenesDemo\trtc-calling-web文件夹下打开终端并运行指令
npm install
下载依赖包,最后会生成名叫node_modules的文件夹。
4.要实现任何一个人只要打开网页就能使用视频通话的功能,我们还需要将项目文件进行打包处理,之后放到服务器中。依然是在\TRTCSDK-master\Web\TRTCScenesDemo\trtc-calling-web文件夹下使用指令
npm run build
打包后生成一个 dist 文件夹。至此我们完成了Demo文件配置与打包。
这里为快速跑通Demo,建立本地服务器,可满足局域网下用户的视频通话需求。
1.打开终端执行
npm install anywhere -g
下载Anywhere。Anywhere是一个随启随用的静态服务器,它可以随时随地将当前目录变成一个静态文件服务器的根目录。
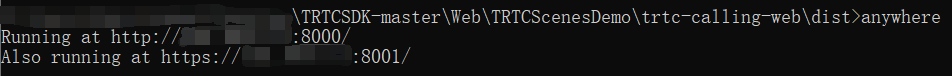
2.终端打开前面打包生成的dist文件夹目录,执行anywhere:

生成两个网址,选用第二个https开头的网址。
1.完成前面的步骤即可达到Demo运行条件,运行设备方案(经过测试)可选择:
| 设备 | 运行方法 |
|---|---|
| 电脑+电脑/电脑+手机 | 各自在Chrome浏览器网页输入https开头的网址 |
| 电脑 | 使用Chrome浏览器新建两个页面输入https开头的网址 |
2.打开网址后,“电话号码”内容可随意输入,点击“登陆”。

3.打开“视频通话”功能,输入呼叫对象,点击“呼叫”即可(这里呼叫者为123,被呼叫者为321)。

版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
